Table of Contents
Chapter 06
Typography

Typography is the science of using letter forms for communication. We use letter forms extensively in our daily life, in various media like newspapers, signages, application forms, letters, notebooks, textbooks, currency notes, posters, tickets, SMS, email etc.
A very large number of digital fonts are available for a graphic designer to use in design projects. A designer carefully chooses fonts after understanding the design problem, the medium, target audience, production aspects and the context. Fonts have unique characteristics and need to be carefully chosen and used to achieve good results in communication. For example, newspaper designers spend a considerable time in experimenting with different fonts in different sizes to create a final design which helps a reader to go through several pages of a newspaper with ease and understand the text comfortably.
Classification
In English, fonts are classified into several groups.
There are three main groups.
2. Sans-Serif
3. Script

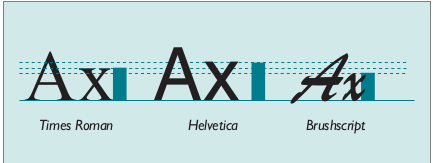
Serif: A serif is the pointed ending of a stroke as in “I” or “T”. This is inspired by the letters carved on stone, using chisels. Thickness of the strokes also changes in these letter forms, like those drawn by flat brushes. Serif fonts are known for their readability and is widely used in text composition for books, newspapers, magazines etc, where a large amount of text is to be composed in small point sizes.
Sans Serif: Sans means without. Sans serif means without Serif. Sans serif fonts have blunt endings to the strokes. Almost all the strokes look like equal thickness, as if drawn by a marker pen. Sans serif fonts give a modern look and is widely used in logos and symbols, packaging, signages, websites, mobile phone interfaces, gaming consoles etc.
Script: Script fonts recreate the visual styling of calligraphy. The letters imitate the feeling of calligraphic nibs, with a slant to the right and changing thickness of strokes. These fonts give a festive and personal look to the reader and are very commonly used in wedding invitations.
Activity 1
Find examples of various fonts and alignments from printed sources like newspapers, magazines, brochures, newsletters etc. and analyse them. Also try to find out the font that this book has been set in.

Font classification: Examples
Anatomy of a Font
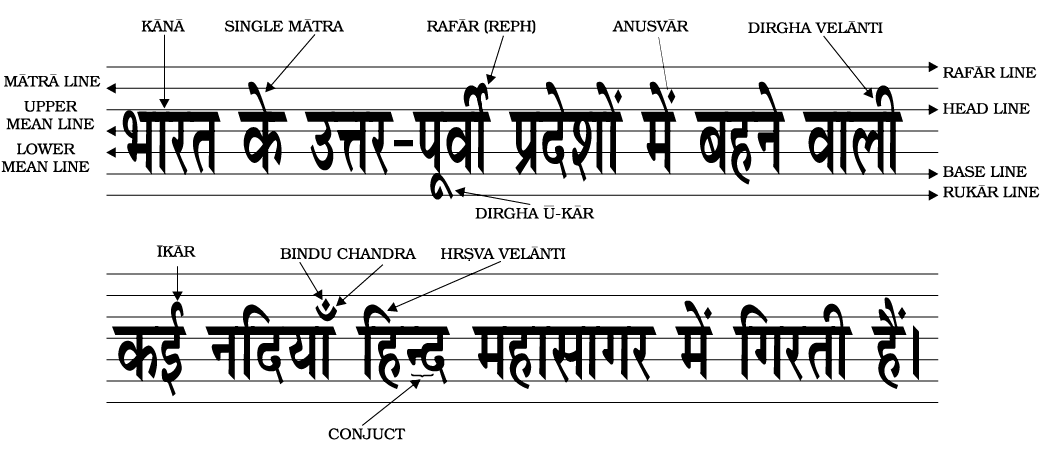
As human body has many parts for identification like head, neck, shoulder, arms, tail, foot etc., Type Forms or Font face are also divided into parts, which we study under ‘anatomy of fonts’. Some examples you will see below:
• Shirorekha connotes headline
• Skandharekha, is equivalent to shoulderline
• Padarekha means baseline

In future you will come across words like tail, arm and swish etc.
The size or formation of these anotamical parts of a font actually help create the typical charactertics and expressive qualities of any font family.
Uppercase and Lowercase

Capital letters are called “Uppercase” letters in typographical terminology. During handcomposing, metal type of all capital letters were stored in the upper section of wooden boxes, kept in front of the person composing the text. Similarly, all small letters are called “Lowercase” letters, which were stored in the lower part of the composing box.
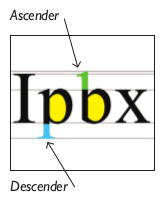
Ascender
Ascender is the portion of the alphabet that ‘ascends’ or exceeds above the ‘x’ height of an alphabet as in b, d, t, l.

Descender
Descender is that portion of an alphabet that goes below or extends downwards from the ‘x’ height of an alphabet as in g, j, q, p.

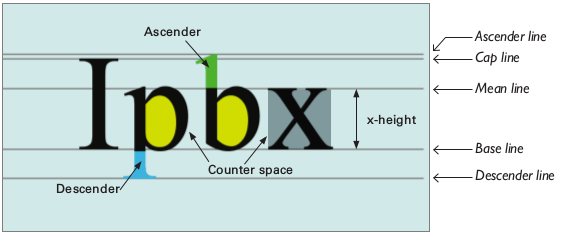
X-height
Height of lowercase “x” is called “x-height”. This varies considerably in typefaces. X-height contributes to the readability of fonts.

Comparison of x-height
Counter Space
The empty space or negative space inside a letter form is called a counter. Shape of the counter varies according to the designer who creates the font. Counter space also helps in identifying different fonts. These shapes can be creatively used in creating logos.

Comparison of counter spaces in different fonts:
Shape and proportion changes in various fonts
Features of a Font
When we look at a page out of a newspaper or book, some features help us identify the publication. These are a group of elements of typography, which we call features of a font. They help increase the readability or legibility of a font. These could be the size of the letters, the space between alphabet or the spaces between words or lines and the thickness of the strokes along with the corresponding space. These are features that contribute to the optimum visibility of the printed words.
Point size is the space measured from the bottom of the descender to the top of the ascender.
Point Sizes
Size of fonts are generally specified in point size. In typography, the smallest unit of measure is a point, specified as “pt”. At the time of letterpress, space for printing were specified in “picas” or “ems”, which were subdivided into points.

1 inch = 72 points
1 point = 0.353 mm
1 point = 0.0139 inch
1 pica = 12 points
1 inch = 6 picas

For additional information refer to your Class XI book chapter on Movable Metal Type to Digital Imagery
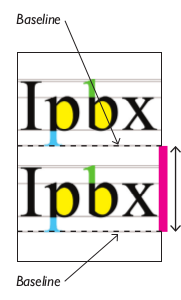
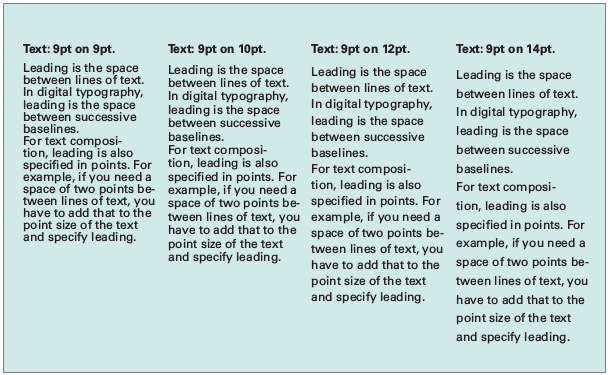
Leading
“Leading” is the space between lines of text. In digital typography, leading is the space between successive baselines.
For text composition, leading is also specified in points. For example, if you need a space of two points between lines of text, you have to add that to the point size of the text and specify leading. So if you need 2pt leading for text with 10pt size, then leading = 10 + 2 = 12pt.
This will be specified as “10pt on 12pt”.
When composing text, it is very important to use the correct point size and leading. This helps the reader to read the text comfortably. When you use fonts with large x-height or use long lines of text (more than 10 words in a line), extra leading is useful.
The text you are reading is set in Bookman font in 11pt with 13pt leading.

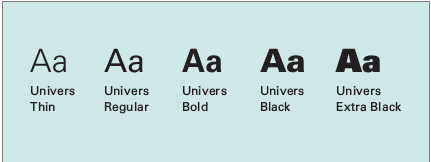
Weight
The amount of boldness in a stroke is called weight. Many fonts are available in different “weights”, like Thin or Light, Regular, Bold, Extra Bold (or Extra Black) etc.
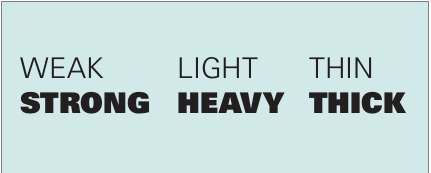
By changing the weight of the font, one can empasise or express the meaning of the word.

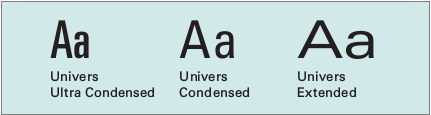
Different weights of the same font family
Expressions Through Change of Weight


Width
The amount of space taken by letter forms can change as per the design. In some occasions where more text has to be fitted in a limited amount of space, variations of fonts were designed to accomodate more characters per line. This was done by redesigning the original fonts in such a way as to occupy less width and by keeping the same height. This is called a “condensed” font.
On the other side, when you have less text and more space, you can use the opposite of condensed, the elongated or “expanded” or “extended” font.
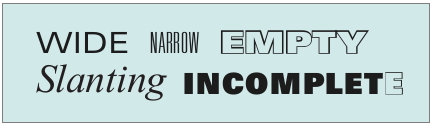
Many fonts are available in different “widths”, like condensed or compressed, extended or expanded etc.
By changing the width of the font, one can empasise or express the meaning of the word.

Different width of the same font family
Style
Different typographical styles like Italics and outlines can be used creatively to provide expressions to text.


Text Formatting
When you look at different kinds of publications or printed matter some provide us with a pleasure to read and some look difficult and disturbing. The legibility depends on how the text matter is presented.
Once a suitable font has been selected it has to be typeset, arranged or formatted in a desirable manner, so that it looks comfortable to read. Various things contribute to make a document easily readable. We will now look at some of these.
Text Alignment
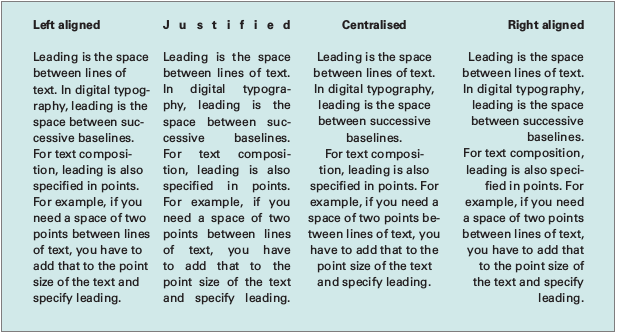
Text can be composed in different allignments. Usually, text is alligned in one of the following ways:
1. Left aligned 2. Justified 3. Centralised 4. Right aligned
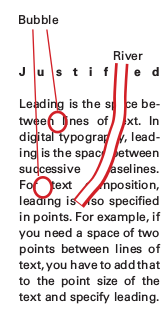
Justified setting forces all composed lines to start and end in a specific area, which results in the final composition look like a box. Justified text is also called “box setting”. This setting is very popular in textbooks, newspapers and magazines and helps to fit more text in a given space. However, this can cause ugly white spaces between words and letters, called “River” and “Bubble”.

Bubble
An unwanted ugly white space which appears between words is called a Bubble.

River
A series of white spaces or Bubbles make an ugly white line in a paragraph, called a river. This too causes discomfort in reading.

Towards a New Age Graphic Design
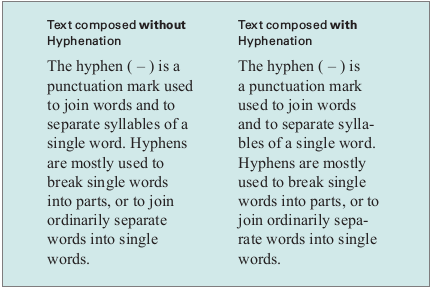
Hyphenation
The hyphen (-) is a punctuation mark used to join words and to separate syllables of a single word. Hyphens are mostly used to break single words into parts, or to join ordinarily separate words into single words.

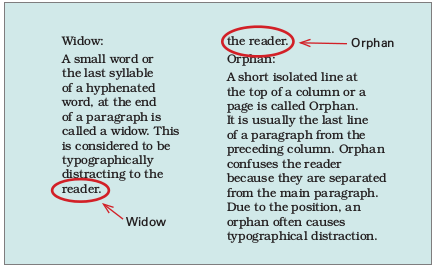
Widow
A small word or the last syllable of a hyphenated word, at the end of a paragraph is called a widow. This is considered to be typographically distracting to the reader.
Orphan
Activity 2
Make a poster on a social issue in A3 size. You may use graphics to support the text but it should primarily be a typographical design. Try to achieve typographic expressions by experimenting with orientation, size, position, space, weight, width and style of the chosen font. Choose appropriate colours to support the theme of the poster.
A short isolated line at the top of a column or a page is called Orphan. It is usually the last line of a paragraph from the preceding column. Orphan confuses the reader because they are separated from the main paragraph. Due to the position, an orphan often causes typographical distraction.

Text composition which leaves the first line of a paragraph at the bottom of a column also causes distraction to the reader.
Multilingual Typography
India has 22 official languages. Scripts of these can been seen on our currency notes.
In India, 13 scripts are used for 22 official languages. In some contexts like Signage systems and logotypes, text is composed in more than one language. Designers choose fonts from different langauges carefuly, so that they result in a harmonious visual. Visual comparison should be done before finalising fonts from different languages to be used in a single visual.
Comparison of stroke width, x-height and counter space is an important activity in multilingual typography.

Fonts from different languages: Compare the x-height and counter


Expressive Typography
A designer can use fonts creatively for expressing various emotions. One can select a font which can convey an emotion or you can play around with the way you use letters.

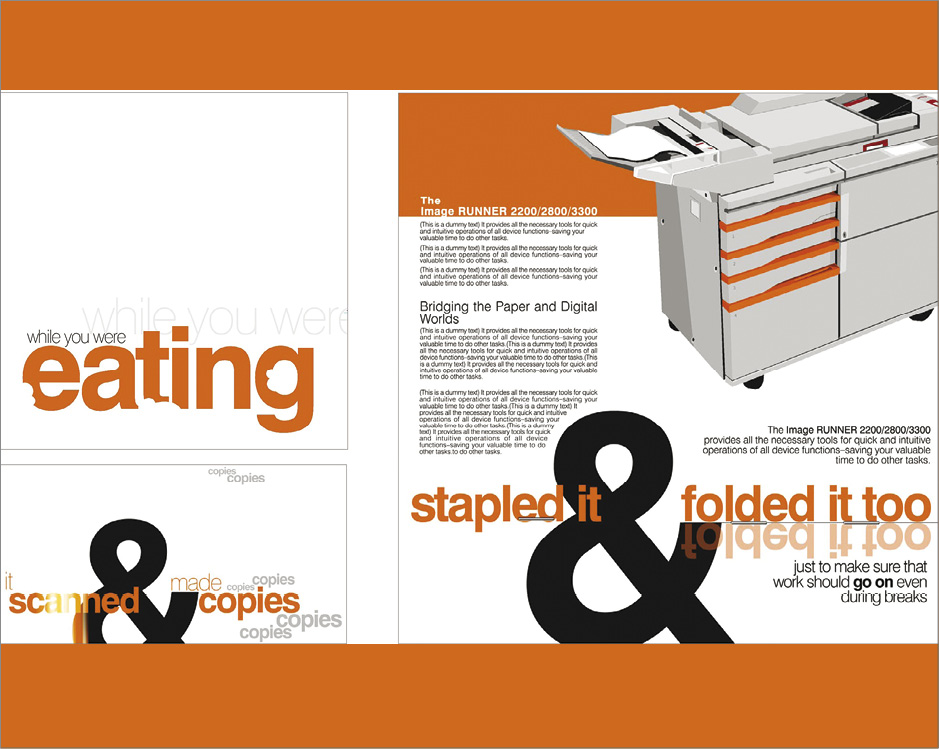
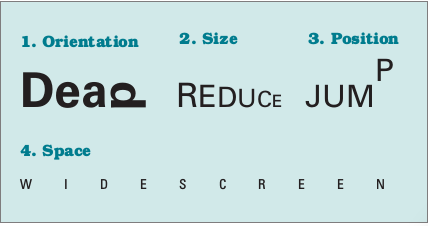
Expressive use of fonts in relation to meaning.
Many expressions can be presented through letter forms. By experimenting with some of the parameters listed below, you can create typographic expressions.
Activity 3
Choose any two words and in two different compositions arrange each word to express its meaning (one word per composition).
Do not use any graphics or images. Your design should be on 6 x 6 inches in black and white.
1. Orientation 2. Size 3. Position 4. Space

Activity 4
Select a poem or a short story and illustrate words from it like love, freedom, justice, success, dream etc. The chosen graphics and fonts should help in communicating the meaning of the word.
Exercise
1. How can the appropriate use of fonts enhance the design?
2. Write the difference between Serif and San Serif fonts with the help of an example.
3. What do you understand by expressive typography? Explain with examples prepared by you.
4. While designing an advertisement for kid’s apparel brand, what kind of fonts will you choose and why?