Table of Contents
Chapter 07
PRINCIPLES OF LAYOUT DESIGN

While making a design, certain things need to be taken care off, so that the design fulfils the need for effective communication besides being attractive and beautiful. While embarking on the making of the layout, one needs to understand the message and for whom it is intended. So the following aspects become the points of study to facilitate the job of making a layout.
For an advertisement design is more important to be successful than just beautiful. The design must have balance, rhythm, emphasis, unity, simplicity, preparation, harmony, line, shape and movement.
Good layouts never just happen, they have to be deliberately and carefully planned and worked out. Some of the things that help or direct the design of the layout must be kept in mind and considered serious:
• The nature of the message.
• Kind of picture or image that will be used.
• The process and paper on which it will be reproduced.
• The amount of text and its size.
• Whether the layout will stand alone like a poster or compete with others in surrounding environment like in a newspaper.
Theme and Content
The subject, theme or content dominate the idea of a layout — which then gives an idea about the target audience and how they need to be approached to get a favourable result. Something that is meant to shock, alarm or awaken the masses like an epidemic or terrorism need to have a bold and hard hitting approach, where as a film with a love story can have a softer and sensitive approach. The requirement of the subject leads to the “style” of the layout.
Our communication should be made only after understanding how the receiver will look at it, not just how it was perceived by the creator, the receiver may just fail to see it from our point of view. This should be the guiding force while working out a concept. Recall the series of advertisements for a leading television brand which used a devil to show envy. When the revolutionary campaign was released long ago, the up-market target audience may have enjoyed the concept, but majority of the countrymen who saw it did not understand it.

Creative strategy needs a bit of practice — a background has to be made for the main message so that it is received favourably in the right manner as desired.
Example, it is like how you ask your dad for a laptop. He must be in the right mood, you will look for the correct time and grab the opportunity when it comes, besides having practiced couple of times for what words to choose and what tone to use.
Types of Layout
A layout is the play in placement of given text and suitable images on a given surface area.
Layouts can be classified in three categories:
• Text Dominant
• Image Dominant
• Image and Text
Text Dominant: If there is too much or large text then it will have to be text dominated. But from the layout point of view the headline could be used in large display fonts occupying more area if that creates the desired effect.
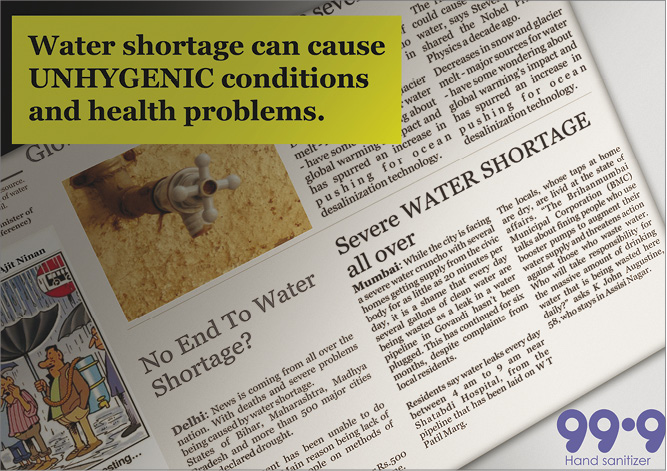
Image Dominant: These layouts are seen regularly in our newspapers and magazines, where a picture of a celebrity takes centre stage or the product is shown in all its glory like in most automobile advertisements.
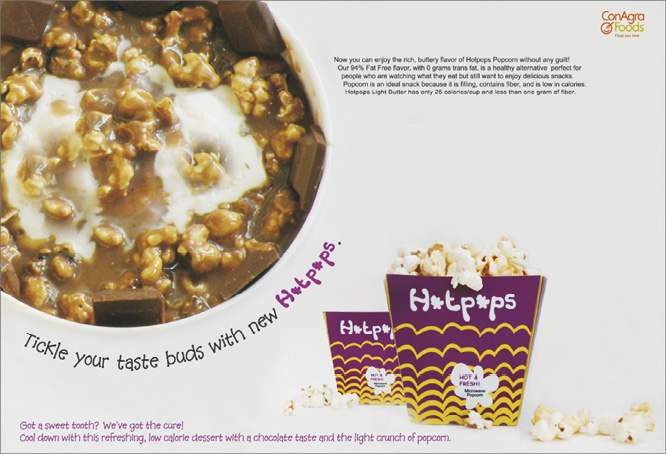
Image and Text: In these types of layouts, image and text are used in equal measure, and given a balanced exposure.


Orientation of the Layout
The paper or surface we use for artworks usually is rectangular in shape. How you place it when you start working on it, taller side i.e.-vertical or wider side i.e. horizontal is what is called orientation of layout. Those of you who are familiar with working on a computer may know that if you open ‘page layout’ in the menu you get two options – the horizontal format which is called landscape and vertical known as portrait.
When one starts to work on a design, its important to decide which option we want to use or better, which one will be more suitable to the job we are about to execute. For example if it’s a letter, it is always in a vertical format as the line length in a horizontal orientation will become too long to read and comprehend. (You have learnt in the chapter on typography about the ideal number of characters easily readable in a line.) Besides business letters, certificates and other such official documents are normally stored in files, so the vertical or portrait style is preferred.
The choice of format has to be made only on some occasions as certain things already have a fixed format like:
Vertical: Newspapers, Magazines, Most Books, Journals
Horizontal: Hoardings, Banners and Sign Boards, Vehicle graphics.
However when we have to decide about particular advertisements in newspapers or designing posters, the designer can exercise his discretion. Even though most books are vertical, some coffee table books are made in horizontal and even in square format, if that is what is suitable or adds to the aesthetic of the subject.
But who decides what is suitable? It is the designer. Therefore it is important for a designer to work towards understanding what is suitable. Practice, no doubt makes one perfect, so keep working. In the beginning, it may be easier to first make your design, after putting together all the necessary elements and then arranging them in both formats. Experience will however teach you that if the predominant element is of a vertical orientation (like a picture of Eiffel Tower or Mount Everest, or tall pine trees) a portrait format will most likely be more suitable, and if it’s a picturesque and panoramic seascape or mountainscape, a horizontal orientation will definitely be more suitable, this however is not the only rule, other elements also have to be considered.
Layout Composition
The visual aspects of the message to be conveyed have to be considered to make the layout aesthetic and communicate effectively. Then it also depends on what the layout is being made for since the requirements for different media differ. If you look at newspapers, magazines, books, stationary, posters, hoardings, book covers etc., you will notice that the layout is different. These layouts are based on a fixed format called Grid. There can be layout compositions which are not formatted or conform to any specification, they are called free or informal compositions, and they may be illustrative. Balance in Compositions is usually classified as:
• Symmetrical • Asymmetrical
• Mechanical • Visual
The layout composition is easy to make if it is based on a grid. A grid helps divided and use the given space in an organised manner. A grid is made after centre of interest is decided depending on the requirement, for text if it is primary in the case of books, in a book cover text could be secondary and in case of a magazine cover, apart from the title, the rest of the text could be tertiary in importance. A grid helps define the text box, the image box and the gutter (space between text and image boxes.) Let us take a closer look at how a grid is made and how it works.

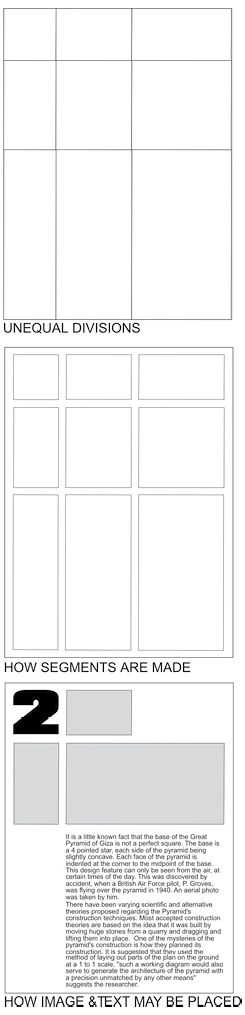
The Grid System
The grid method encourages the designer to view the entire page surface as a total unit, breaking the area into sub-zones in which the elements are placed – rather than letting the layout develop from copy in a free flowing haphazard manner. Each element of the total presentation like copy, picture, logo etc. is placed into one or more of these sections. It is then very easy to move each of these units around until the most suitable and pleasing arrangement is determined. Text and visuals can be distributed leaving white spaces as required and suitable. Let us go step by step.
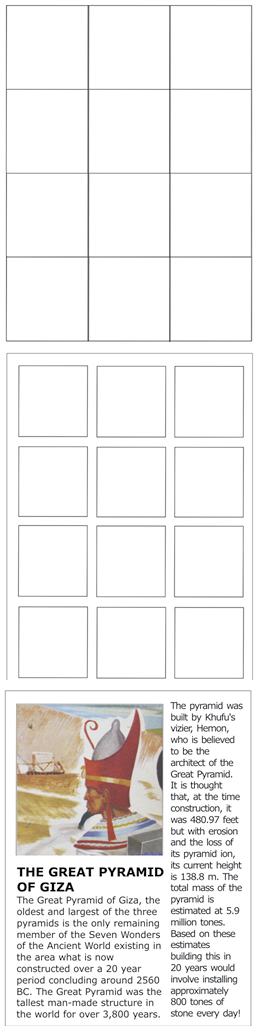
• The Grid system first divides the page into vertical and horizontal sections of equal size.
• Now margins are added around each unit. The margins indicate breaks between columns of copy and or breaks which would keep blocks of elements from coming too close to each other.
• The divisions can now be used as required to place text and visuals.

Copy, headline, logo, visual and other such elements like these determine the grid format, the grid in turn, determines the precise size and space. Another example is of an Irregular Grid. This when used gives a more refined look. This is called dropping units. In this case the material to be used can define the design of the grid. There is no rule which says you have to fill all the available space. The graphic rule is that you must use all the space and achieve a visual balance. Remember there is a big difference between using the space and simply filling it.
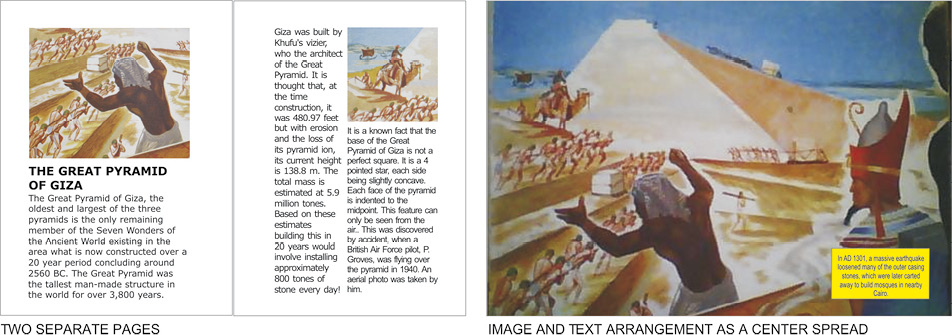
Adjusting to Mechanical limitations: The grid should be planned within whatever limitations imposed by a printing method, for example while designing for a book, one has to keep allowance for binding of the volume. Or a centre-spread—one can disregard normal inside margins and create a two page grid.
Colour in Layout
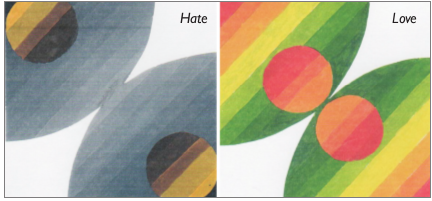
Colour is a very important factor in an advertising layout because it attracts attention. If an advertisement is colourful its obviously more attractive, provided it is used discriminatively. Since the image reproduced is as good as real, and the nature of properly and perfectly conveyed colour can be very advantageous. Colour increases the degrees of attention and invites more audience. It increases memory value and layout efficiency, also creates a pleasing, rhythmic movement of the eye. Colour has emotional qualities.


All colours convey a certain feeling or emotion. The way in which a colour is used goes a long way in the effectiveness of the message. Perceptions, connotations, cultural conventions, interpretations, all these affect the way different people assimilate the meanings of colours used in a design. So before making a colour advertisement it is essential to work out some facts about the meanings of different colours and how people react to them. In one of the previous chapter we have already gone through the concepts related to symbolism of colour.
In advertising layouts, colour increases or decreases the legibility of the letter forms.

Copy and Type
Reading the content of the text, and understanding the message always helps make a good layout. It is good, to think seriously about the written text, which is called copy in a layout. Since you have to work with it so learn to examine the words themselves in order to find some key that will be a guide. Reading or studying the copy will help plan the layout. Choosing the column width and typeface may be influenced by the kind of text you have to deal with, so you can work backwards.
Know all the elements to be included: headlines, subhead, text, illustrations, logotypes, testimonials, order forms and the rest. Have the illustrative matter beforehand and know the actual working of headlines. Do not compromise on effort; care taken at this stage will ward off problems at the later stage. Type arrangement has to be worked at–to get the exact look and feel of balance and harmony.


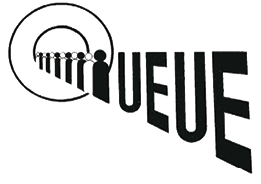
These are examples of talking typography where visual language overtakes the text but means the same
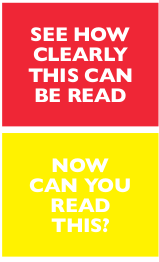
It is not always the size of the font that facilitates readability, it’s more often the space between words and lines that makes for more effective and easier reading. See these two examples.
When we begin to design it is important to know how and where it is going to be printed. These days the design could be applicable to various media, not just one, so one must try to know the expected usages. While designing for the print media the size and other things have to be kept in mind.

After all a good design has to look good after it is printed in a magazine, newspaper, poster or book, wherever it is meant for. Two things that largely contribute to the final result are, the type or method of printing which could be offset, digital or screen and the type of paper used.
Activity 1
Collect text dominant, image dominant, and layouts with equal emphasis on both, from newspapers and magazines and observe their peculiarities and nuances.
A large variety of papers are available in the market including handmade, coloured and textured papers with varied thicknesses. The thickness of a paper is measured in ratio to its weight and is called ‘GSM’ that is grams per meter. Just to give you an idea, greeting cards are printed on thick paper and could measure up to 270 or 300 GSM, whereas, papers in your notebook would be around 100 GSM only. Besides the weight the smoothness of the paper also plays a role in the printed results. Apart from its thickness and smoothness, all papers are not suitable for all types of printing. Since the intense and personalised use of computers and the advent of Desk Top Publishing (DTP), paper sizes have been standardised internationally to fit printers in every office and home to the A1, A2, A3, A4 and letter series you may already be familiar with and these are the paper sizes used for digital printing.
However, papers for printing large quantities and mass production come in different sizes and types. For instance you may have noticed the daily newspapers are printed on a paper which is different from other paper quality size, it is called newsprint. Some other types of paper are ivory card, maplitho, executive bond, alabaster, cartridge etc. These names either come from their usage or place of origin.
What matters to us at this juncture is that all these papers come in different size and have some technical or other limitations, so at the time of making a layout a graphic designer needs to be aware of, and learn to adjust to the technical or mechanical limitations
Layout of a Newspaper
Newspapers as you may have observed have a typical layout and the pages are divided vertically into what is known as columns. The column size in different newspapers also vary, newspapers are generally around eight columns of 4cms width each. The divisions are made by line spaces left blank between two sets of texts, these are called gutters. These help to separate the news items as well as aid readability. If you closely notice the advertisements you will notice that, they also confirm to the columns. The width is measured by columns, while the height is measured in centimeters. These are important as they not only form the basis of the layout, but also, help in calculating the cost-in terms of column/centimeters. In some newspapers there are less number of columns whereas, the width of each column may be more. Try and collect samples of different types for your scrapbook.

Activity 2
Take any two half page advertisements from the local newspaper or a centre spread from any magazine and suggest different layouts for them which according to you do more justice to the product than the original one.
Layout for a Magazine
Like newspapers, magazines also have their specifications. The page sizes are defined and the print area is also fixed and artwork or layout must adhere to that. Notice that in all newspapers and most magazines, a kind of border or margin is left outside of the area of artwork, the matter or text area is known as the print area. Printing of text is seldom done till the edge of the paper. On the covers of magazines and on some pages inside you may observe the picture or background colour printed up to the edge of the paper, this is called the bleed. If your design, calls for a bleed, then the size of actual artwork will have to be larger than the page size of the magazine. Usually reading matter of articles and stories in magazines is set in columns but advertisements do not confine themselves to these divisions. Advertisements in popular magazines mostly come in full page, half page or double page. A recent trend even includes series and sometimes pages cut in half or cutouts to attract attention.

Exercises
1. Explain with some examples how selection of fonts affects the layout?
2. Observe and collect samples of different types of magazines, note sizes. Also collect samples of different papers choose 1 or 2 layouts that you like and give reasons why you like them.
3. Explain what would happen if newspapers are not divided into columns.
4. What are the considerations while designing an advertisement layout for a magazine?
Unit 3
Media and Design
Graphic design is not limited to paper and print media. Graphic design has applications on television, animation, film/cinema, and in outdoors advertising and campaign design. Digital media or new media is the latest addition to the list. Today almost anything that influences public at large is considered as media. This unit consisting of chapters from eight to twelve explain the role of a graphic designer in the context of these media application.
With the arrival of Information Technology (IT), there has been a great revolution in media. The traditional ‘passive user’ was endowed with the power to control and dictate the media. User-control and ‘Interactivity’ has become critical factors in digital communication. As a result, new field called New Media or Interaction Design has emerged. Now a graphic designer needs to know many new concepts such as GUI (Graphical User Interface), navigation design, information design, human computer interaction, usability issues and user-centered design. By and large, New Media Design includes Multimedia CD/ DVD, Internet and web-based applications, Hand-held Devices, Mobile Technology and all possible future applications using technologies.
From graphical point of view there is a vast difference between images on paper and images on the digital screens. Knowledge of playing with digital images has become absolutely essential today. Therefore, a graphic designer requires operational knowledge of digital technologies and tools.
Now-a-days, apart from traditional media, news, advertisements and even informative content such as educational content are received in different forms, on digital platforms, mobile phones and outdoor sites. Audiences can be reached anywhere and at any time. The New Media and technology has influenced the advertising industry and its working style. The advertising and campaign design is an area that requires a balance between creative thinking and business acumen. It is important that a graphic designer with an indepth knowledge of other areas of advertising like media, planning, costing, and marketing augmented with research capabilities, and the knowledge of digital technology will definitely have an edge over others. Thus, the next few chapters are aimed at enriching the learner in the above mentioned areas.